autre solution pour ecrire et tester facilement des shaders : shader_kit.cpp, c'est un petit programme qui compile les shaders, affiche les erreurs de compilation de manière assez lisible, et permet de dessiner un seul triangle ou un mesh. le gros interet de shader_kit est qu'il recharge et recompile les shaders automatiquement lorsqu'ils sont modifiés, ce qui permet de corriger interactivement le source du shader en le modifiant dans un éditeur (ouvert à coté) sans avoir besoin de fermer l'application et de la recharger.
comment ça marche ?
shader_kit est un 'bac à sable' permettant d'écrire et de tester des shaders assez facilement. il permet aussi de charger un objet .obj / wavefront, des textures et gère une camera que l'on peut contrôler à la souris (cf AppCamera)
comme il n'est pas possible d'écrire une solution totalement générique, shader_kit à des limites :
- 1 seul shader program, écrit dans un seul fichier .glsl, les shaders sont séparés par des
#ifdef VERTEX_SHADER,#ifdef FRAGMENT_SHADER, etc, - il n'est pas obligatoire de charger un objet, dans ce cas, il fonctionne comme shadertoy.com, et ne dessine qu'un triangle / 3 sommets,
- si un objet est chargé, les attributs de sommets : position, normal, etc, doivent être déclarés comme ça pour être accessibles par le shader :
- plusieurs textures 2d rgba8, jusqu'à la limite d'openGL, 16 ou 32 selon les machines : etc, en fonction du nombre d'images chargées,uniform sampler2D texture0;uniform sampler2D texture1;...uniform sampler2D texture7;
- il définit également les valeurs de plusieurs uniforms : uniform float time; // le temps en milli secondes,uniform vec3 mouse; // la position x, y de la souris dans la fenêtre,// et l'état du bouton gauche, mouse.z (!= 0 enfoncé, == 0 pas enfoncé),uniform vec3 motion; // le déplacement x, y de la souris, et l'état du bouton gauche,// motion.z (!= 0 enfoncé, == 0 pas enfoncé),uniform vec2 viewport; // les dimensions de l'image / de la fenêtre,
- ainsi que les transformations standards et leurs inverses : // la transformation standard pour passer du repère objet au repère projectif, et son inverseuniform mat4 mvpMatrix, mvpInvMatrix;// la composition de model et view, transformation du repère objet vers le repère caméra,uniform mat4 mvMatrix, mvInvMatrix;// même transformation que mv, mais pour les normales des sommets,uniform mat4 normalMatrix;// transformations standards et leurs inverses :uniform mat4 modelMatrix, modelInvMatrix; // objet vers sceneuniform mat4 viewMatrix, viewInvMatrix; // scene vers camerauniform mat4 projectionMatrix, projectionInvMatrix; // camera vers projectifuniform mat4 viewportMatrix, viewportInvMatrix; // projectif vers image
et alors ?
commencez par compiler shader_kit, si ce n'est pas deja fait :
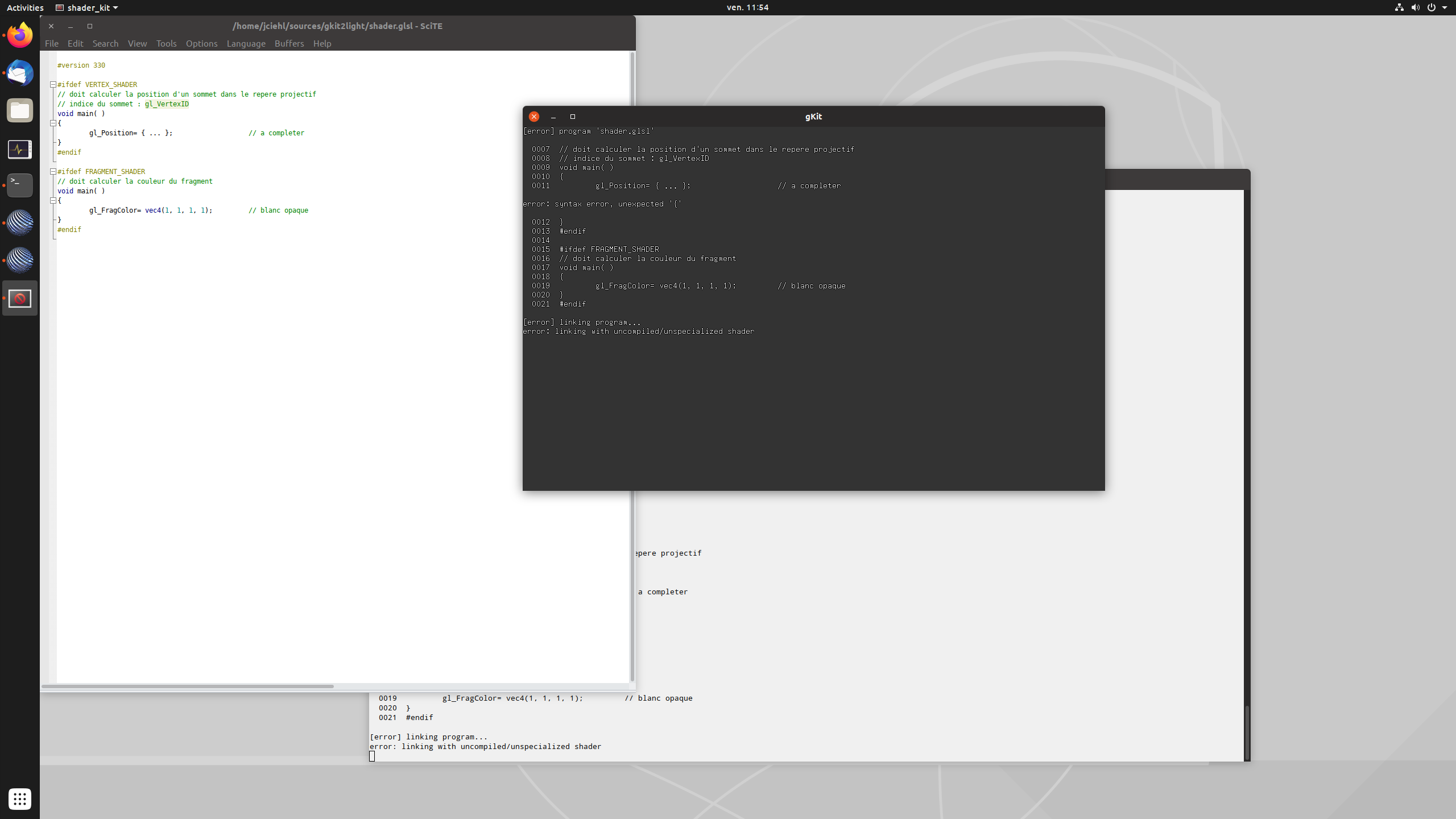
enregistrez un shader de base dans un ficher shader.glsl :
exécutez shader_kit avec le nom du fichier en paramètre :
le vertex shader ne compile pas (pour l'instant), shader_kit va afficher les erreurs de compilation : 
après quelques modifications, sans fermer la fenetre de shader_kit, on peut dessiner un triangle en initialisant un tableau de positions pour les 3 sommets : 
shader_kit recharge et recompile le shader tout seul, lorsqu'il est modifié et enregistré par l'éditeur. pratique non ? vous pouvez aussi appuyer sur la touche R pour forcer la compilation du shader...
mouarf, il sait dessiner qu'un seul triangle !!
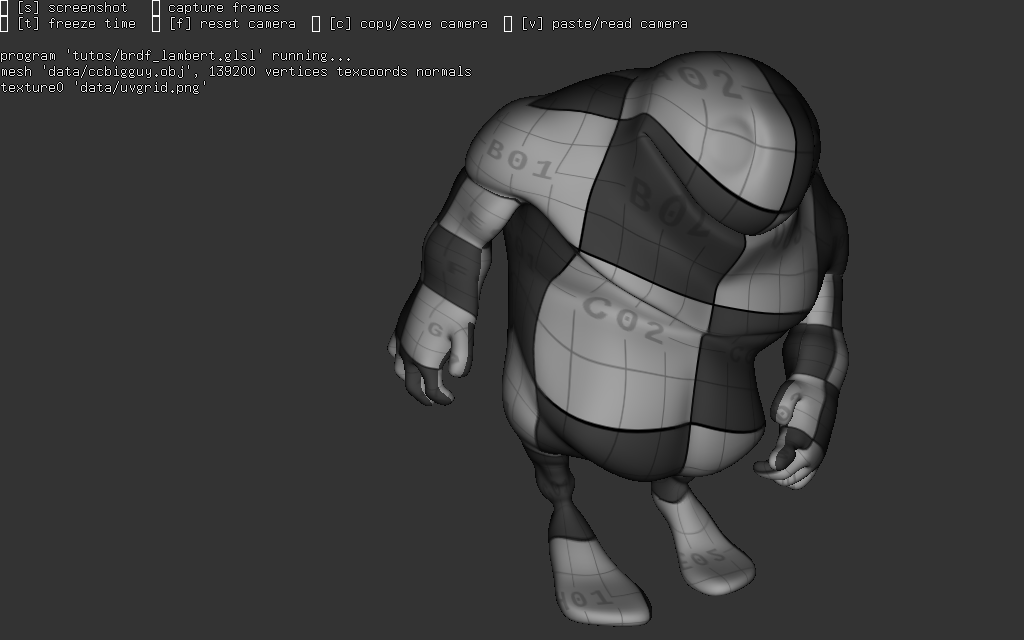
ben non, on peut aussi charger un fichier .obj / wavefront et des images :

mais en ne dessinant qu'un seul triangle qui couvre tous les pixels de l'image... on peut quand meme faire des choses assez rigolotes avec des formes procédurales, exemple par iq/quillez et la video version longue sur youtube qui explique comment il programme ce genre de choses...
on peut aussi faire du lancer de rayons classique :
