CSS§
Département Informatique (IUT Lyon 1)
Ce travail est sous licence Creative Commons Attribution-ShareAlike 3.0 France.
Département Informatique (IUT Lyon 1)
Ce travail est sous licence Creative Commons Attribution-ShareAlike 3.0 France.
Pour attacher une feuille de style à un document HTML,
on ajoute dans l’élément <head> une balise <link>
<head>
<link rel="stylesheet" type="text/css"
href="mystyle.css" />
</head>
rel et type sont fixées.href contient l’URL de la feuille de style.<style> ;<head>
<style type="text/css">
/* your CSS here */
</style>
</head>
Note
Cela peut malgré tout être utile en phase de test, ou si on souhaite minimiser le nombre de requêtes HTTP.
Comme pour le HTML, le W3C fournit un service en ligne de validation de CSS :
http://jigsaw.w3.org/css-validator/
Son utilisation vous est vivement recommandée.
Certains navigateurs (notamment Firefox et Chrome) offrent des outils puissants pour les développeurs web.
Dans le menu contextuel (clic droit) sur n’importe quel élément, Inspect Element ouvre une interface d’inspection qui permet :
Référence et apprentissage :
Démonstrations :
Note
Le site de démonstration ci-dessus est construit sur le principe suivant : la page HTML est toujours la même, seule la feuille de style change.
Exemple :
em { font-style: italic }
/* le contenu des balises <em> devrait être en italique */
Plusieurs règles similaires peuvent coexister :
em { font-style: italic }
em { color: blue }
cite { font-style: italic }
cite { color: blue }
On peut regrouper les règles ayant le même sélecteur, en séparant les couples propriété-valeur par un point-virgule (« ; »).
em { font-style: italic ; color: blue }
cite { font-style: italic ; color: blue }
On peut regrouper des règles ayant le même contenu, en séparant les sélecteurs par une virgule (« , »).
em, cite { font-style: italic ; color: blue }
CSS est insensible aux espaces et aux sauts de ligne. On peut donc en ajouter autant que nécessaire pour faciliter la mise en page.
em,
cite
{
font-style : italic ;
color : blue ;
}
NB : on peut également rajouter un point-virgule après le dernier couple propriété-valeur, ce qui favorise l’évolutivité de la feuille de style.
font-family§Lorsqu’on publie sur le Web, on ne peut pas faire l’hypothèse que tous les clients auront les mêmes polices installées sur leur système.
Si on veut utiliser une police spécifique, il faut donc indiquer au navigateur comment la charger :
@font-face
{
font-family: MyNiftyFont;
src: url('http://example.org/nifty-font.ttf'),
url('http://example.org/nifty-font.eot');
}
Note
Comme le montre l’exemple, il peut être nécessaire de fournir la police dans plusieurs formats, afin de maximiser les chances de compatibilité avec différents navigateurs.
CSS définit des polices génériques :
Inconvénient : leur apparence varie d’un système à l’autre (et d’un navigateur à l’autre).
Avantage : elles garantissent un affichage pas trop différent des intentions de l’auteur.
font-family: MyNiftyFont, Times New Roman, serif
font-size§La taille de police est généralement exprimée en points pica :
body { font-size: 12pt ; }
ou relativement à la taille de la police dans l’élément englobant.
h1 { font-size: 150% ; }
Mais toutes les unités de mesures reconnues par CSS sont en théorie utilisables.
em { color: #f00 } /* #rgb */
em { color: #ff0000 } /* #rrggbb */
em { color: rgb(255,0,0) }
em { color: rgb(100%, 0%, 0%) }
black, white, red, green, blue,
yellow…transparentrgba(r,g,b,a)
où a varie entre 0.0 (invisible) and 1.0 (opaque)On a souvent besoin d’appliquer des règles de présentations différentes à la même balise en fonction de son contexte.
Ceci peut s’exprimer en combinant plusieurs sélecteurs :
X Y { /* s'applique à tout élément Y situé
à l'intérieur d'un X — même indirectement */ }
X > Y { /* s'applique à tout élément Y situé
directement à l'intérieur d'un X */ }
X + Y { /* s'applique à tout élément Y situé
immédiatement après un X */ }
Note
En considérant la Structure en arbre vue dans la section sur HTML, on peut reformuler les connecteurs ainsi :
Notons qu’il existe un quatrième connecteur :
*,
qui est satisfait par n’importe quelle balise.q { font-style: italic; }
q em { font-weight: bold; }
q strong { text-decoration: underline; }
body>h1 { text-align: center; }
h1+* { font-variant: small-caps; }
ul ul li { font-size: 80%; }
CSS Diner (jusqu’au niveau 14)
Reprenez le code HTML que vous avez écrit pour cet exercice, et attachez le à une nouvelle feuille de style.
Sans toucher au code HTML, ajoutez à votre feuille de style les règles qui permettront d’obtenir le résultat disponible ici.
HTML autorise les attributs suivant dans n’importe quelle balise :
id accepte comme valeur un nom unique
(il est interdit d’utiliser le même id
à deux endroits du même document) ;class accepte comme valeur une liste de noms séparés par des espaces
(le même nom de classe peut être présent dans plusieurs balises).<ol id="contents">...</ol>
<article class="post funny">...</article>
CSS permet de sélectionner un élément par son identifiant ou sa classe, en spécifiant ou non le type de la balise.
article.post { /* tout <article> de la classe 'post' */ }
.funny { /* tout élément de la classe 'funny' */ }
ol#contents { /* toute <ol> avec l'id 'contents' */ }
#contents { /* tout élément avec l'id 'contents' */ }
On peut bien sûr utiliser ces sélecteurs dans des sélecteurs complexes.
contents est peut-être utilisé
pour identifier la table des matière sur toutes les pages d’un site.post),funny).rouge-souligné ou centré-16pt,Considérons :
em { font-style: italic;
color: red }
.summary em { font-style: normal;
font-weight: bold }
Quelle serait la mise en forme du HTML suivant ?
<p class="summary">This summary
is <em>short</em>.</p>
This summary is short.
color dans l’exemple ci-dessus).Indice
Lorsqu’on utilie des sélecteurs complexes, la spécificité relative des différentes règles n’est pas toujours très intuitives. Attention donc à rester aussi simple que possible (KISS).
Pour plus d’info: https://css-tricks.com/specifics-on-css-specificity/
Avertissement
Les coloriages magiques utilisent des sélecteurs non vus en cours.
Pour une liste exhaustive, consultez http://www.w3.org/TR/css3-selectors/ .
La marge d’un élément est l’espace libre minimum qui doit être laissé autour de cet élément.
L’espace effectif entre deux éléments voisins est déterminé en prenant la plus grande des deux marges.
margin§margin-top : (longueur)margin-right : (longueur)margin-bottom : (longueur)margin-left : (longueur)On peut aussi utiliser la version synthétique, qui accepte 1 à 4 valeurs :
margin : (top) (right) (bottom) (left)left est omis, il hérite de rightbottom est omis, il hérite de topright est omis, il hérite de topNote
padding).CSS reconnaît les unités de longueur suivantes :
| cm | centimètre |
| mm | millimètre |
| in | pouce (inch) |
| pt | point pica (1/72 in) |
| em | taille de la police courante |
| ex | hauteur du caractère x dans la police courante |
| px | « pixel CSS » (varie avec le niveau de zoom) |
| vw | 1% de la largeur de la fenêtre |
| vh | 1% de la hauteur de la fenêtre |
Pour en savoir plus, voir ici.
La taille d’un élément peut être fixée
grâce aux propriétés width et height.
Ces propriétés acceptent des longueurs
Par exemple, ce paragraphe a la propriété width: 50%, il occupe donc la moitié de la largeur de la page.
Note
Certains éléments ignorent
les propriétés width et height,
typiquement ceux représentant
un mot ou un groupe de mot à l’intérieur d’une phrase
(par exemple <em> ou <a>).
On peut cependant les forcer à en tenir compte,
en fixant leur propriété display à inline-block.
On peut également contraindre un élément de manière plus souple
avec les propriétés
min-width, max-width, min-height et max-height.
C’est utile lorsqu’on ne connaît pas à l’avance le contenu des éléments concernés :
Lorsqu’on contraint la taille d’un élément (par exemple un paragraphe), il est possible que cette taille ne suffise plus pour afficher le contenu de cet élément.
La propriété overflow permet de paramétrer le comportement de l’élément dans cette circonstance.
Elle peut prendre les valeurs suivantes.
visible (valeur par défaut) : le contenu s’affichera entièrement,
quitte à dépasser des limites de l’élément
(et donc à empiéter éventuellement sur d’autres éléments).hidden : le contenu ne s’affiche qu’à l’intérieur de l’élément,
quitte à être tronqué.scroll : le contenu ne s’affiche qu’à l’intérieur de l’élément,
mais des ascenseurs sont affichés pour le faire défiler.auto : le navigateur choisit la solution qui lui semble la plus appropriée.overflow§|
visible
visible visible visible |
hidden
hidden hidden hidden |
scroll
scroll scroll scroll |
auto
auto auto auto |
Il existe deux grands types d’éléments :
inline,block.inline§width et height sont sans effet sur eux.<a>, <em>…block§width et height.<p>, <section>, <h1>, …display : inline, block, inline-block, nonedisplay:inline-block se comporte
comme un élément inline avec ses voisins (pas de retour à la ligne),
mais comme un élément block pour son contenu (taille ajustable).display:none ne sera pas affiché.
Ce mode est utile en conjonction avec la directive @media.vertical-align :Par défaut, les images appartiennent au flux de texte. Ainsi :
La Joconde <img src="_static/monalisa.jpg"
alt="Portrait de Mona Lisa">
est probablement le tableau le plus connu au monde.
sera affiché comme suit :
La Joconde  est probablement le tableau le plus connu au monde.
est probablement le tableau le plus connu au monde.
La propriété float,
qui peut prendre comme valeur left ou right,
fait « flotter » un élément au bord de la page.
Ainsi, avec le CSS suivant :
img { float: right; }
le HTML précédent s’affichera ainsi :
La Joconde  est
probablement le tableau le plus connu au monde.
est
probablement le tableau le plus connu au monde.
Note
Surtout utilisée pour les images,
cette propriété peut également être utilisée pour tout type de figure
(tableaux, notamment)
ou certains contenus textuels (<aside>).
Les techniques de positionnement vues jusqu’ici (marges, flottants) sont bien adapté à du texte simple, mais limitées pour
- des mises en pages plus complexes,
- des interfaces plus interactives,
- le responsive design.
Ce modèle de boîtes flexibles se compose :
display sera :flex pour qu’il se comporte comme un élément de type blockinline-flex pour qu’il se comporte comme un élément de type inline-blockNote
Flexbox est plutôt bien reconnu par les différents navigateurs mais l’utilisation d’Autoprefixer (https://autoprefixer.github.io) peut s’avérer utile pour ajouter d’éventuels préfixes propriétaires.
flex-direction : propriété du conteneur (1)§Elle donne la direction et le sens de l’axe principal
row horizontal orienté de gauche à droite (valeur par défaut)row-reverse horizontal orienté de droite à gauchecolumn vertical orienté de haut en bascolumn-reverse vertical orienté de bas en hautflex-direction§justify-content : propriété du conteneur (2)§Elle gère l’alignement des items sur l’axe principal
flex-start (valeur par défaut)flex-endcenterspace-betweenspace-aroundjustify-content§align-items : propriétés du conteneur (3)§Elle gère l’alignement des items sur l’axe secondaire
stretch(valeur par défaut)flex-startflex-endcenterbaseline
align-items§flex-wrap : propriétés du conteneur (4)§Elle définit si les items peuvent passer à la ligne
nowrap (valeur par défaut)wrapwrap-reverseflex-wrap§align-content : propriétés du conteneur (5)§Elle ne s’applique qu’aux conteneurs qui autorisent le retour à la ligne. Elle gère l’alignement des lignes.
flex-start(valeur par défaut)flex-endcenterstretchspace-betweenspace-around
align-content§align-self : propriétés d’item (1)§Elle permet de modifier individuellement l’alignement d’item(s) sur l’axe secondaire par rapport au reste des items du conteneur.
flex-startflex-endcenterstretchbaselinealign-self§order : propriétés d’item (2)§Elle permet de réorganiser les items
order: valeur (valeur par défaut 0)
order§flex : propriétés d’item (3)§Elle permet de définir simplement si un élément doit être flexible (1) ou non (0).
flex§Tutoriels :
Livre :
position : static, relative, absolute,
fixedtop : (longueur)right : (longueur)bottom : (longueur)left : (longueur)Note
Les propriétés top et bottom sont redondantes,
de même que left et right.
static§top, bottom, left and right ne sont pas utilisésrelative§Positionnement relatif d'un texte.
absolute§positionnement par rapport à la page
ou au plus proche parent ayant un positionnement relatif ou absolu.
Positionnement absolu d'un texte.
fixed§On peut souhaiter tracer un cadre autour de certains éléments.
border§border : (largeur) (style) (couleur)
ou style peut être :
| none | solid | dashed |
| dotted | double | groove |
| ridge | inset | outset |
On peut aussi séparer ces 3 propriétés :
border-width (largeur)border-style (style)border-color (couleur)border (suite)§Il est aussi possible de donner des propriétés différentes aux quatre cotés du bord :
border-top : (largeur) (style) (couleur)border-right : (largeur) (style) (couleur)border-bottom : (largeur) (style) (couleur)border-left : (largeur) (style) (couleur)De la même manière, chacune de ces propriétés peut se décliner en sous-propriétés, par exemple :
border-top-width (largeur)border-top-style (style)border-top-color (couleur)border (exemples)§Bord en haut et en bas.
Bord à gauche et à droite.
Bord uniquement à droite.
Quatre bords différents
Le padding est l’espace entre le contenu et le bord extérieur de l’élément.
En général, on utilise un padding > 0 uniquement lorsque le bord de l’élément est visible (border, background-color).
padding§Comme pour la marge, on peut spécifier le padding par quatre propriétés (une par coté) :
padding-top (longueur)padding-right (longueur)padding-bottom (longueur)padding-left (longueur)ou par une propriété synthétique acceptant 1 à 4 valeurs :
padding (top) (right) (bottom) (left)padding (exemples)§Padding nul.
Padding de 0.5em.
Padding de 0.5em vertical et 1em horizontal.
Padding de 0.5 em en haut, 1em à droite, 1.5em en bas et 2em à gauche.
Il est possible d’arrondir les coins du bord grâce aux propriétés suivante :
border-top-left-radius (rayon)border-top-right-radius (rayon)border-bottom-right-radius (rayon)border-bottom-left-radius (rayon)ou par une propriété synthétique acceptant 1 à 4 valeurs :
border-radius (tl) (tr) (br) (bl)Pas d'arrondi (avec un padding de 0.5em).
Arrondi de 0.5em.
Arrondi de 1em.
Arrondis différents

Plutôt qu’une couleur de fond (background-color),
on peut spécifier une image de fond pour certains éléments.
background-image : (url)Par exemple :
background-image: url("_static/trefle.png")
Élément avec une image de fond.
background-position : (position gauche) (position haut)left, right, center,
top, bottom)background-attachment :scroll : l’image défile avec la page (par défaut)fixed : l’image reste fixe quand la page défilebackground-repeat :repeat : l’image se répète en mosaïque
(par défaut)repeat-x : l’image se répète horizontalementrepeat-y : l’image se répète verticalementno-repeat : l’image ne se répète pasbackground§On peut combiner dans une seule propriété tous les aspects du fond :
background : (valeur1) (valeur2) (valeur3) …
où les valeurs correspondent à background-color,
background-image,
background-repeat,
background-attachment,
background-position,
et d”autres
Certaines valeurs peuvent être omises.
On peut également combiner plusieurs images de fond en séparant les listes de valeurs par des virgules. Mais, si l’on souhaite également une couleur de fond, elle sera précisée à la fin de la liste des propriétés.
body {
background :
url("sun.png") no-repeat fixed top right,
url("moon.png") repeat-y top left,
blue ;
}
h1 {
text-align : center ;
}
Source images: johnny_automatic
Il convient de distinguer
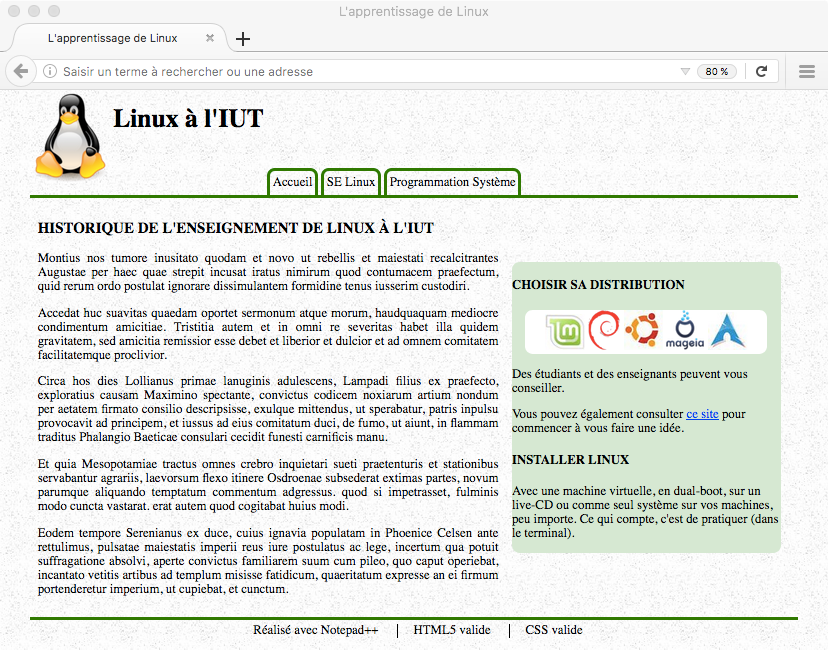
<img>,background.Reproduisez la page HTML ci-dessous (cliquez sur l’image pour agrandir). Vous trouverez dans cette archive le source HTML et toutes les images nécessaires.

Exercice conçu par Isabelle Gonçalves, et inspiré d’un exercice sur OpenClassrooms.
Les pseudo-classes sont similaires aux classes HTML, mais elles sont attachées automatiquement aux éléments qui correspondent à leur définition.
:link : lien non encore visité:visited : lien déjà visité:active : élément en train d’être cliqué:focus : élément ayant le focus clavier:hover : élément survolé par la souris:target : élément ciblé par l’URL couranteNote
⚠ Comme les pseudo-classes ont toute la même priorité, il faut être attentif à l’ordre dans lequel les règles sont déclarée. Par exemple :
a:visited { color: purple }
a:focus { color: green } /* even if :visited */
a:hover { color: red } /* even if :visited or :focus */
a:active { color: yellow } /* even if :visited, :focus or :hover */
:first-child : élément qui est le premier enfant de son parent:last-child : élément qui est le dernier enfant de son parent:nth-child(i) : élément qui est le i-ème enfant de son parentL’argument de :nth-child(i) accepte comme argument le rang de l’élément concerné
(en commençant à 1), mais peut être une expression simple utilisant la variable n, par exemple :
:nth-child(3) : 3ème enfant:nth-child(2n) : enfants de rang pair (le 2ème, le 4ème, etc.):nth-child(2n+1) : enfants de rang impair (le 1er, le 3ème, etc.)Les pseudo-éléments sont des éléments virtuels contenant un sous-ensemble d’un élément existant.
::first-letter : première lettre du contenu::first-line : première ligne du contenu::before : emplacement avant le contenu::after : emplacement après le contenuLes pseudo-éléments ::before et ::after sont vides par défaut,
mais on peut leur ajouter du contenu grâce à la propriété :content.
La propriété content accepte
une ou plusieurs valeurs séparées par des espaces.
Ces valeurs peuvent notamment être de la forme :
"texte" : affichera le texte tel quelurl("url-image") : affichera l’image dont l’URL est passée en paramètresReprenez l’exercice du livre dont vous êtes le héros, dans sa version en un seul fichier (avec des liens internes), mais faîtes en sorte que
Vers la Séances 10 et 11.
Des feuilles de style différentes peuvent être appliquées selon le média :
<link rel="stylesheet" type="text/css"
media="screen" href="sans-serif.css">
<link rel="stylesheet" type="text/css"
media="print" href="serif.css">
NB : ceci peut également être spécifié dans un unique fichier CSS :
@media screen {
* { font-family: sans-serif }
}
| all |
| screen |
| speech |
Note
Cette liste est celle du futur standard Media Queries Level 4. D’autres types de média étaient définis dans d’anciennes versions, mais sont aujourd’hui considérées comme obsolètes.
La directive @media permet également de n’appliquer des règles CSS
que lorsque les dimensions de l’affichage respectent certaines conditions,
par exemple :
@media (max-width:320px) { ... }
@media (min-width:321px) and (max-width:640px) { ... }
@media (min-aspect-ratio:16/9) { ... }
Note
On peut bien sûr (et on doit)
garder des règles hors de toute section @media,
qui s’appliquent à toutes les situations.
Les sections @media ne sont là que pour ajuster la présentation générale
à un contexte particulier.
Les appareils mobiles (smartphones notament) « trichent » en simulant un écran plus grand que la réalité, afin d’afficher sans (trop de) problème les pages non responsive.
Il est possible (et souhaitable) de désactiver ce comportement, lorsqu’on souhaite avoir un meilleur contrôle de l’affichage sur ces appareils.
<meta name= »viewport »>§La balise suivante (dans le <head>)
force le navigateur à utiliser la largeur réelle de l’appareil.
<meta name="viewport" content="width=device-width">
<meta name= »viewport »>§On peut également limiter le niveau de zoom,
<meta name="viewport" content=
"width=device-width, minimum-scale=0.5, maximum-scale=2">
voire empêcher totalement l’utilisateur de zoomer.
<meta name="viewport" content=
"width=device-width, user-scalable=no">
@viewport§À l’avenir,
la balise <meta name= »viewport »>
doit être remplacée par une directive CSS @viewport,
définie par la spécification CSS Device Adaptation Module Level 1.
Cependant, pour l’instant,
cette directive est très peu supportée par les navigateurs,
il est donc préférable d’utiliser la balise <meta>.