Historique et présentation¶
Internet¶
Qu’est-ce qu’Internet?¶
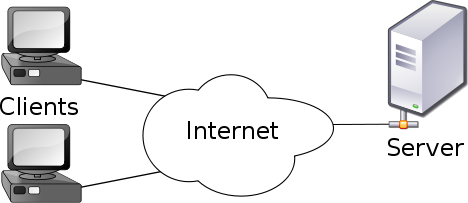
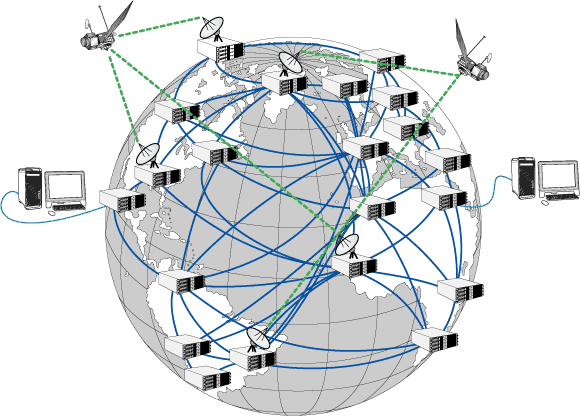
Un ensemble de réseaux informatiques locaux utilisant les mêmes protocoles de bas niveau standards (TCP/IP) et formant un réseau global.

Image © portices.fr
Applications d’Internet¶
- courrier électronique
- partage de fichiers pair-à-pair (P2P)
- chat
- …
- le World Wide Web
Le World Wide Web (WWW)¶
Un espace d’information global et décentralisé, basé sur la navigation par hypertexte.
Note
Beaucoup d’applications d’Internet utilisent aujourd’hui le Web comme interface utilisateur, ce qui rend plus floue la différence entre le Web et Internet.
Histoire du Web¶
partielle et subjective…
Paul Otlet (1868-1944)¶
Vannevar Bush (1880-1974)¶
Douglas Engelbart (1925-2013)¶
Tim Berners-Lee (1955-)¶
The WWW Consortium (W3C)¶
- consortium d’entreprises, d’universités… (dont l”Université de Lyon)
- standardisant des technologies ouvertes et libres de droits
Steve Jobs (1955-2011)¶
Autres chronologies¶
Composants du Web¶
- HTTP
- URLs
- HTML
(à vos souhaits !)
HTTP¶
HTTP (terminologie)¶
- Ressource : toute unité d’information (document, image, vidéo…) accessible sur le Web.
- Serveur : un ordinateur « contenant » des ressources, toujours connecté à Internet.
- Client : un ordinateur/smartphone/tablette… utilisé pour afficher des ressources.
URLs¶
- Uniform Resource Locator (RFC 3986)
- Structure :
- N’importe qui peut lier à n’importe quoi
NB : bien que, dans les standards, le sigle URL ait été remplacé par URI (uniform resource identifier), la plupart des gens parlent encore d’URL.
À quoi bon ?¶
Pourquoi …¶
… apprendre le HTML alors que presque personne aujourd’hui n’écrit du HTML directement ?
Les gens utilisent des traitements de texte WYSIWYG et des générateurs.
Parce que…¶
- les générateurs HTML ne permettent pas de tout faire
- le HTML généré a souvent besoin d’être retouché à la main
- vous pouvez être amenés à écrire des générateurs
- vous pouvez être amenés à écrire des programmes qui consomment du HTML (pour le traiter ou l’afficher)
Et que…¶
Le WYSIWYG n’est pas idéal pour HTML :
- HTML n’est pas (plus) un langage de présentation :
- HTML décrit la structure logique des pages,
- c’est CSS qui doit être utilisé pour décrire leur présentation.
Et enfin…¶
Cette séparation entre fond et forme permet d’adapter l’affichage à de multiplies clients :
- écran d’ordinateur de bureau
- ordinateur portable
- tablette
- smartphone
- smart TV
- …
Vos outils¶
- un éditeur de texte (e.g. Notepad++) pour éditer vos fichiers HTML,
- un navigateur moderne pour les visualiser,
- une documentation de HTML/CSS, par exemple :
- ce cours,
- https://devdocs.io/ (aggrégateur de documentations, responsive, disponible hors-ligne).