TD 1-2 - (X)HTML ET CSS
Objectifs pédagogiques du TP
- Se familiariser avec les principaux langages de description de documents utilisés côté client : (X)HTML, XML, CSS
- Avoir un aperçu des autres technos disponibles et savoir les intégrer dans une page Web
Outils
- Logiciels installés sur votre machine ou sur les machines de TP : Navigateurs Web, éditeur de texte, Editeur HTML WYSIWYG (Microsoft Frontpage ou autre)
- Logiciel libre que vous pouvez installer chez vous : éditeur HTML + validateur XML : HTML-Kit (http://www.chami.com/ ou copie locale accessible ici) + plugin XML Validator (menu Tools/Install/Install Plugin)
- Convertisseur en ligne : pour transformer du HTML 4.01 en XHTML : http://infohound.net/tidy/
- Tutoriels : voir partie "Liens utiles" de la page d'accueil du cours
- Ressources : site d'Open Source Web Design, qui propose des feuilles de style CSS à télécharger
Addendum : notion de lien vers un fragment
Définition : Un fragment est un élément ou un sous-arbre constitué par un élément et ses sous-éléments. Lorsque'un fragment est identifié par l'attribut id d'un élément, on peut définir des liens vers ce fragment, plutôt que la totalité de la page qui le contient. Pour cela, il suffit de rajouter le caractère "#" (dièse) à la fin de l'URL, suivi de l'id de l'élément visé. Cela indique au navigateur qu'il doit défiler dans la page pour que cet élément se retrouve en haut de l'écran (si possible).
Exemple : l'ancre de lien <a href="#fragment"> permet de se positionner dans cette section (voir code source de la page).
Addendum : spécification de l'encodage
Si vous avez des problèmes d'encodage (des caractères accentués qui sont remplacés par d'autres), voici ce qu'il faut faire :
- Enregistrez votre fichier dans le type d'encodage "UTF-8 (sans BOM)"
- Spécifiez l'encodage dans l'élément
headde la page, comme ceci
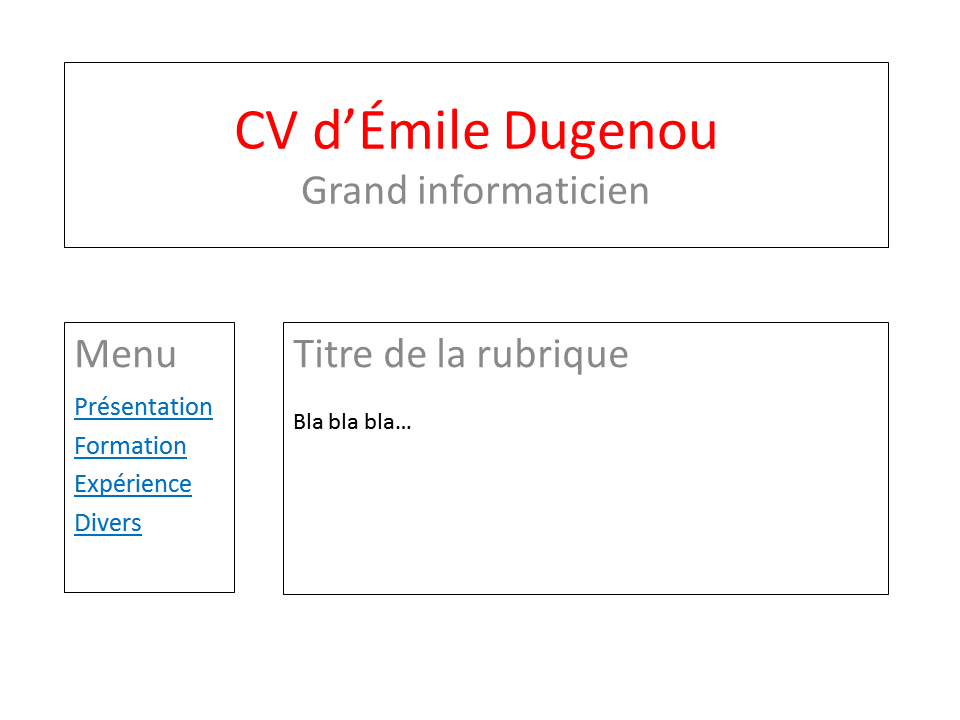
<meta charset="utf-8"/> - un bloc titre comportant
- un titre principal contenant votre nom
- un titre de niveau 2 indiquant votre profession
- un bloc menu, composé
- d'un titre de niveau 2
- d'un lien vers le haut de la page
- des lignes suivantes : "Présentation", "Formation", "Expérience", "Divers"
- Un bloc principal, destiné à contenir les informations présentées dans chacune des pages (détaillées dans les sections suivantes)
- taper directement le code à la main : au début, cela paraît fastidieux, mais au moins, on sait ce qu'on fait,
- utiliser un logiciel WYSIWYG présent sur les machines de TP : normalement, FrontPage doit être installé sur les machines de TP,
- faire du copier-coller de code source de pages ou d'exemples de code trouvés sur Internet et le modifier.
- des paragraphes indiquant votre état civil, votre adresse, etc.
- un paragraphe de description (par exemple, votre devise)
- une photo
- une date ou période
- l'intitulé de la formation suivie
- une date ou période
- l'intitulé de la position occupée
- le nom de l'entreprise ou organisme
- Dans les différentes pages de votre CV, identifiez (i.e. spécifiez un attribut id) les éléments importants de votre bloc principal (par exemple, les titres de niveau 2 ou 3, les items de liste ou les lignes d'un tableau).
- Dans le bloc de menu de chaque page, créez des sous-menus qui pointent vers les fragments correspondants de la page courante
- Vérifiez-en le bon fonctionnement
- Vérifiez l'affichage de chacune des pages sur les navigateurs installés sur votre machine
- Si ce n'est pas déjà fait, transformez ces documents en XHTML strict, (même si vous devez perdre quelques caractéristiques de présentation). Pour cela, vous pouvez utliser XMLSpy ou Tidy (voir plus haut, rubrique "Outils" -> "Convertisseur en ligne")
- Validez ce document avec l'outil de validation de XMLSpy puis avec le validateur du W3C : http://validator.w3.org/
- Sauvegardez ces fichiers dans un répertoire "XHTML" de "TD4-5".
- Dans chacune des pages de votre CV, rajoutez un lien vers une feuille de style commune "CV.css".
- Écrivez cette feuille de style pour qu'elle regroupe toutes les caractéristiques de mise en forme communes à vos pages XHTML.
- Spécifiez-y les marges de votre page et positionnez votre photo de façon absolue à l'écran.
- Validez votre feuille de style avec le validateur du W3C : http://jigsaw.w3.org/css-validator/
- Réenregistrez ces deux fichiers (XHTML et CSS) dans le dossier "XHTML"
- Créez un nouveau dossier nommé "CSS" et dupliquez-y votre travail.
- Allez sur le site http://www.oswd.org/ et choisissez une feuille de style adaptée à la présentation de votre CV.
- Modifiez votre CV pour que les pages fassent référence à cette feuille de style et pour qu'elles appliquent correctement les styles qui y sont définis.
- Sauvegardez ces fichiers dans un répertoire "CSS"
- Zippez le répertoire contenant votre travail (HTML et CSS) ; merci de ne pas utiliser un autre format de compression
- Renommez votre fichier .zip : L3DIST_TD12_NomEtd1_NomEtd2.zip
- Envoyez ce fichier zip par mail à Lionel Médini pour le 8 janvier au matin.
Préambule
Créez un répertoire "TD1-2" (sans espace), dans lequel vous archiverez tous les fichiers à rendre dans ce TD. Créez un deuxième répertoire temporaire, dans lequel vous effectuerez les manipulations demandées (merci de ne placer dans "TD1-2" que les fichiers dont le rendu est demandé).
HTML et XHTML
Vous allez réaliser un CV succinct et l'adapter pour le présenter sous forme de plusieurs pages Web. Ces différentes pages correspondent à des "rubriques" et sont décrites ci-dessous. Elles seront reliées entre elles par un menu.
Structure des pages
Chacune des pages comportera trois blocs de texte :
À la fin du TP, la structure de vos pages devra ressembler à l'image suivante.

À faire : placez des liens sur les lignes du menu, pointant respectivement vers les pages (locales) "index.html", "formation.html", "experience.html", "divers.html". Ces pages n'existent pas encore, les questions suivantes vont vous permettre de les créer.
Contenu des différentes pages
Récupérez (ou rédigez en 10 minutes) un CV succinct. Pour la rédaction du code HTML, tous les coups sont permis :
Page de présentation
Copiez votre page de structure dans un fichier nommé "index.html". Complétez le bloc principal pour qu'il contienne :
Page "formation"
Copiez votre page de structure dans un fichier nommé "formation.html". Complétez le bloc principal pour qu'il contienne une liste indiquant votre formation. Chaque item de cette liste comportera :
Page "expérience"
Copiez votre page de structure dans un fichier nommé "experience.html". Complétez le bloc principal pour qu'il contienne un tableau indiquant votre expérience professionnelle. Chaque ligne du tableau comportera :
Page "divers"
Copiez votre page de structure dans un fichier nommé "divers.html". Complétez le bloc principal en laissant libre cours à votre imagination. La structuration devra toutefois être en accord avec le contenu...
Ajout de liens internes aux pages
Instructions
CSS
Création
Utilisation d'une feuille existante
Rendu du TP
Attention : vérifiez bien que les lien entre les différents fichiers que vous allez rendre ne font pas référence à votre système de fichier propre.